Konspekt — branding and website for my streamlined academic writing tools startup
My role
Concept
Branding
UX/UI
Web Dev
Tools

Figma

Gatsby (React)

Styled Components

Netlify Functions
Task
To develop a brand for an educational product dedicated to academic writing, and make a landing page for it.
Result
Planning to launch the course. Not so much results yet.

About
While working on my PhD dissertation, I found that my overeall workflow with reading, processing information and writing was energy-inefficient. So, I researched workflows, adopted one over time and wondered whether I can help solve this problem for other academics and writers
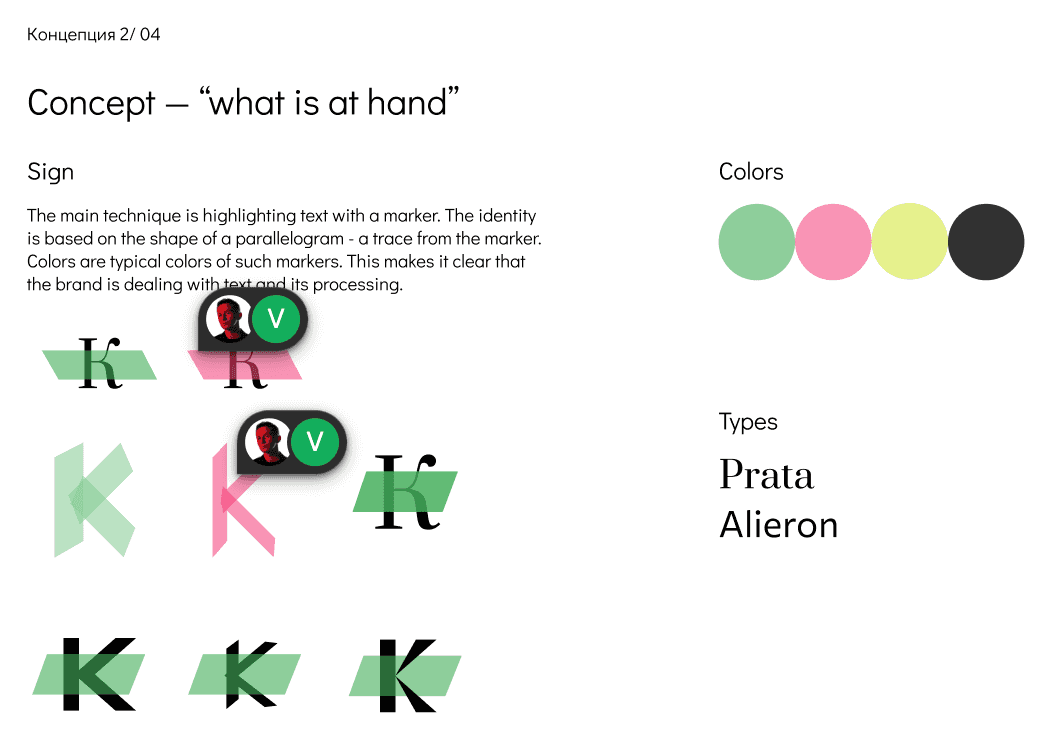
Metaphor / Main Idea
Marker pen highlights as a symbol of the most important ideas, which are stacked upon each other to show the emergence of larger ideas and entities like papers.
Process
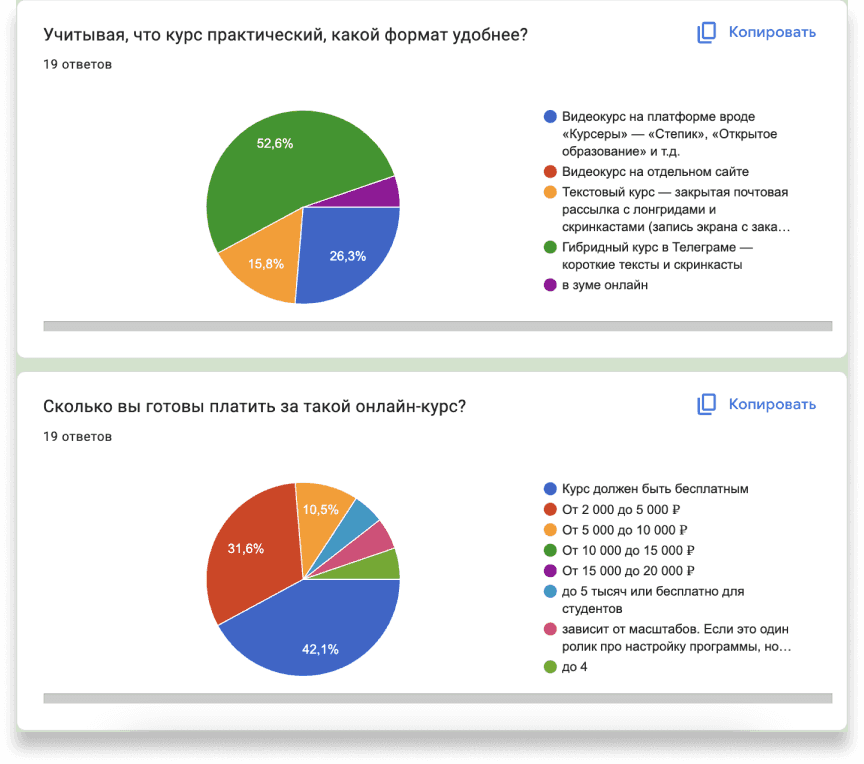
G-forms survey

UX interviews

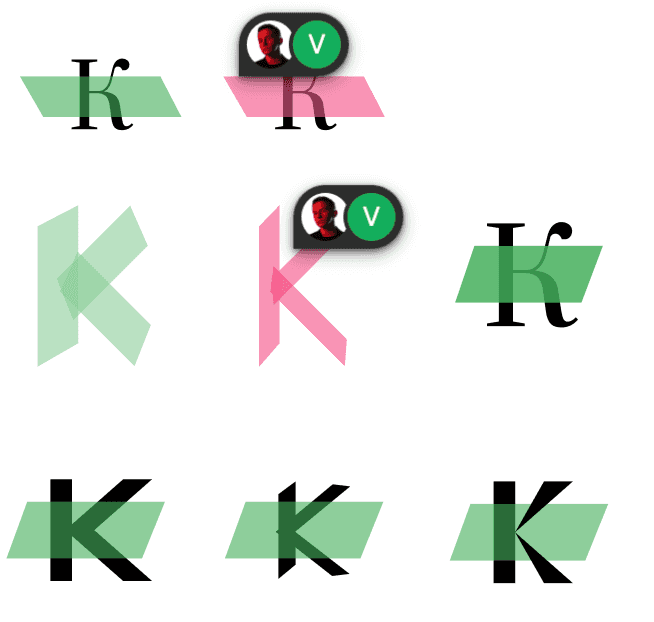
Identity design

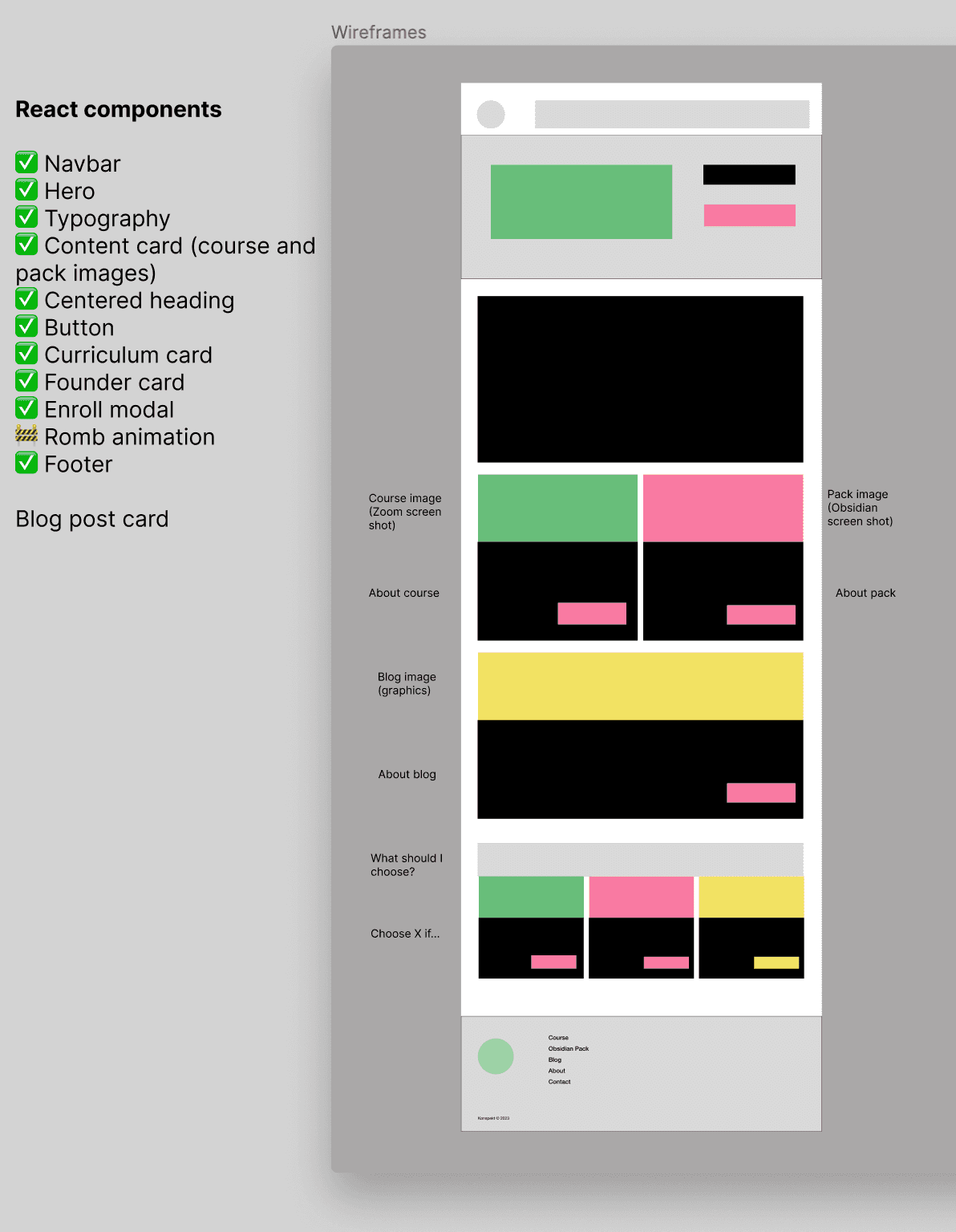
Wireframes

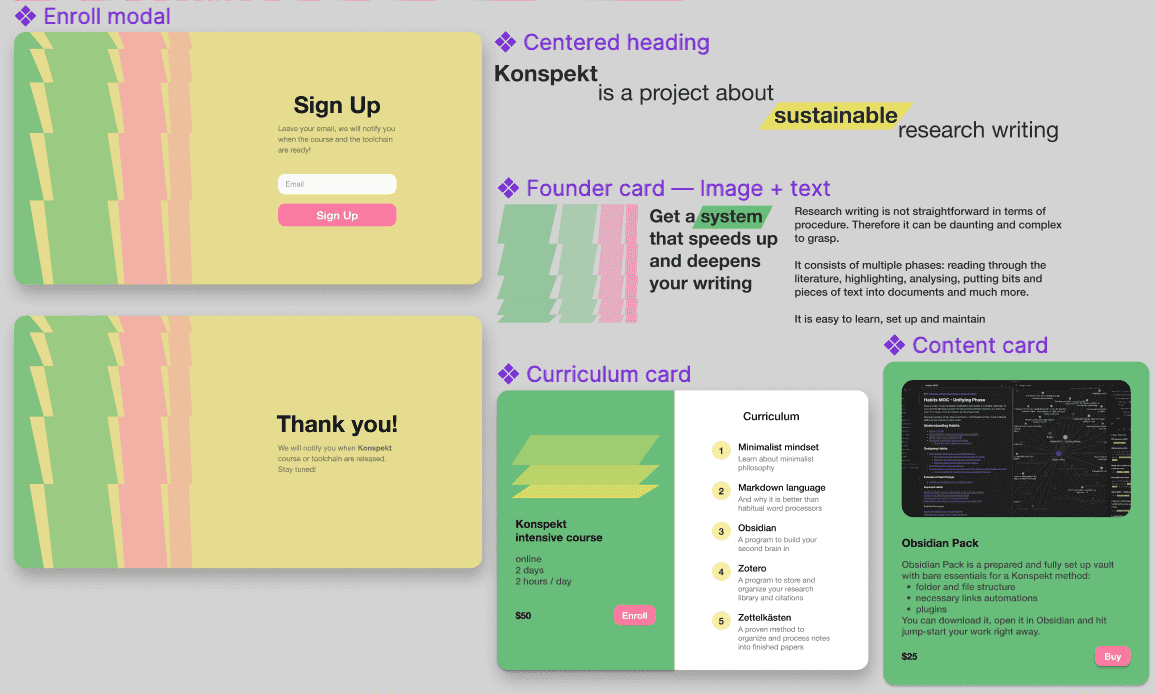
UI design

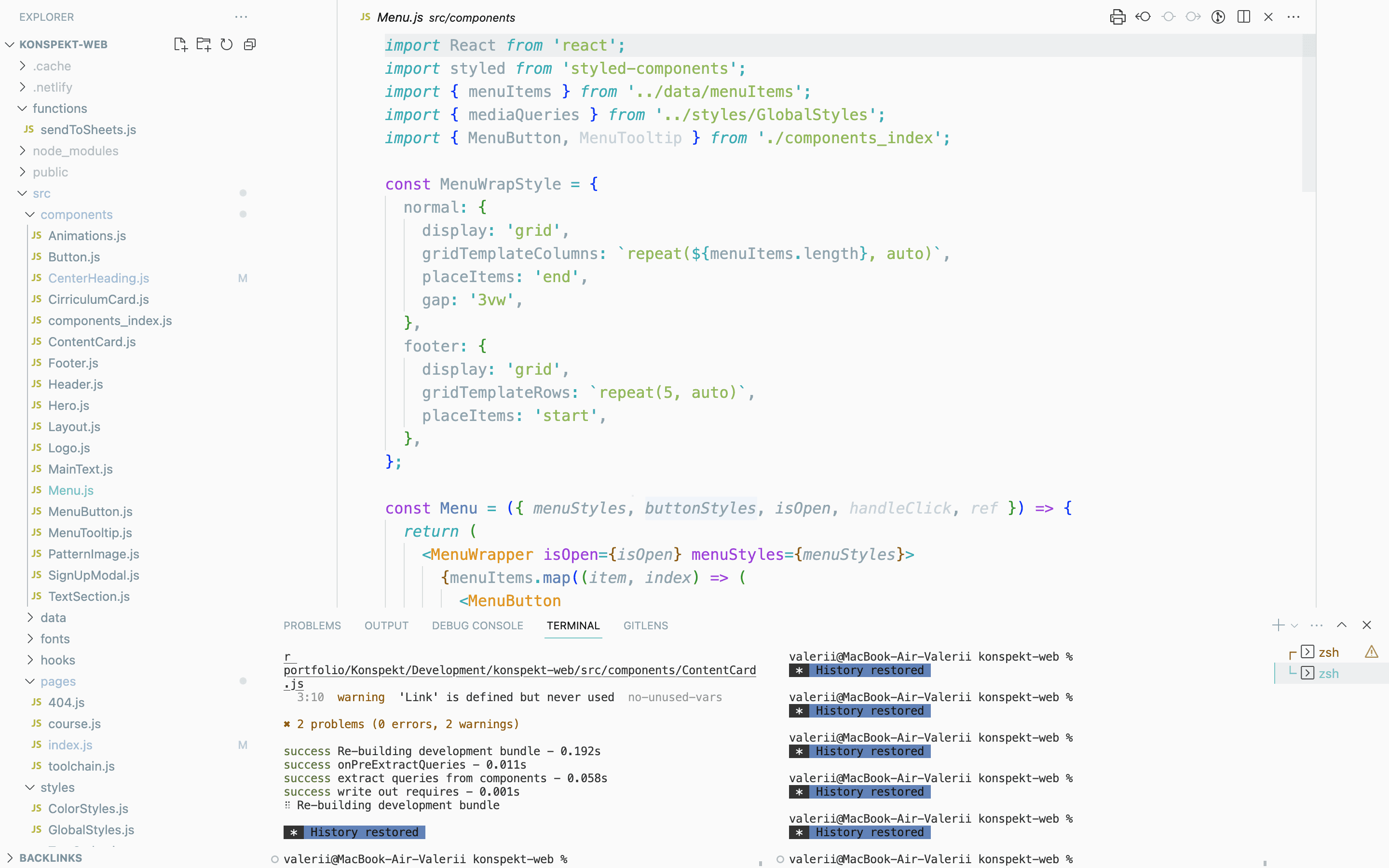
Development

Identity design

Second (final) concept
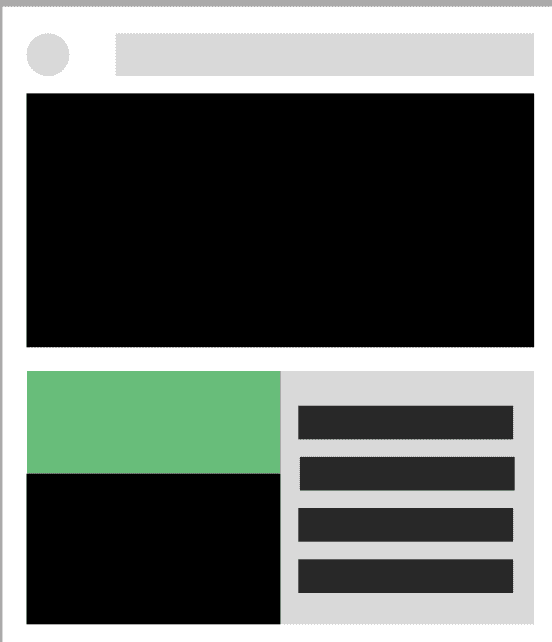
Wireframes

While wireframing, I mark the React components that need to be implemented
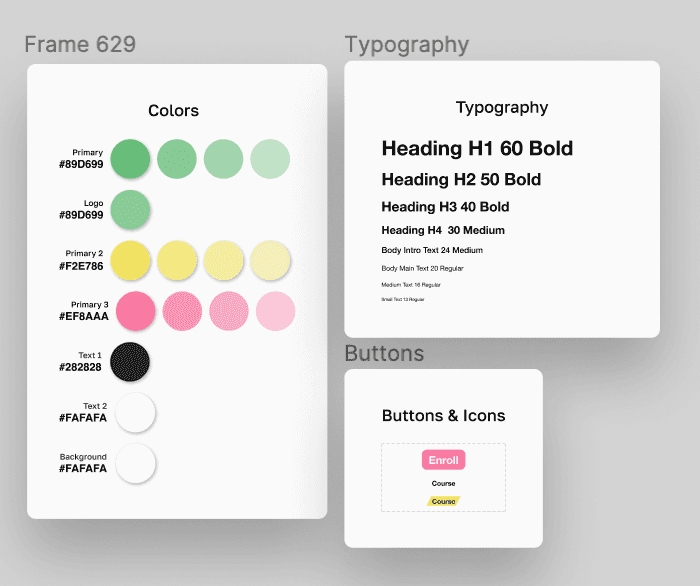
UI design

Reusable components for easier translation to code

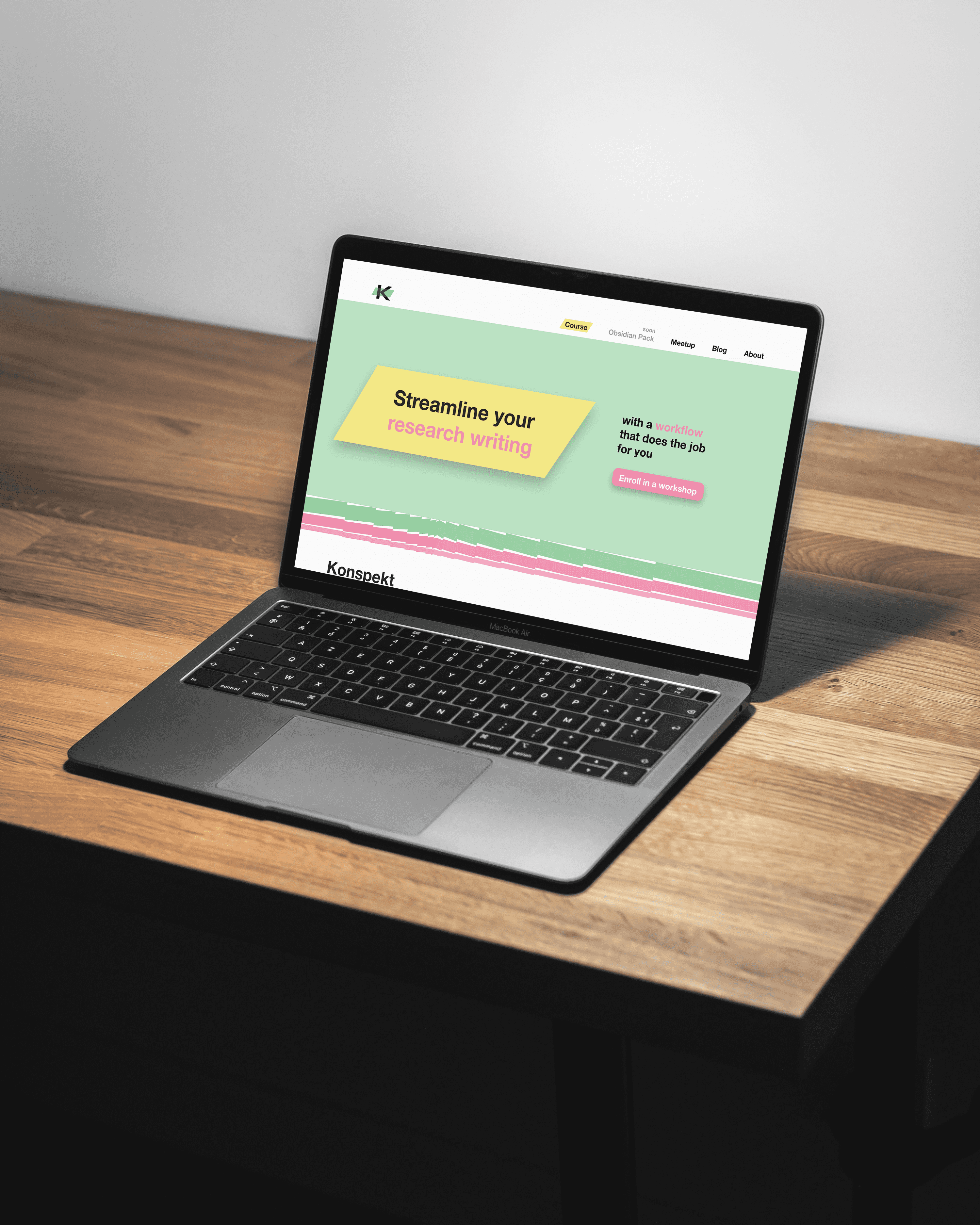
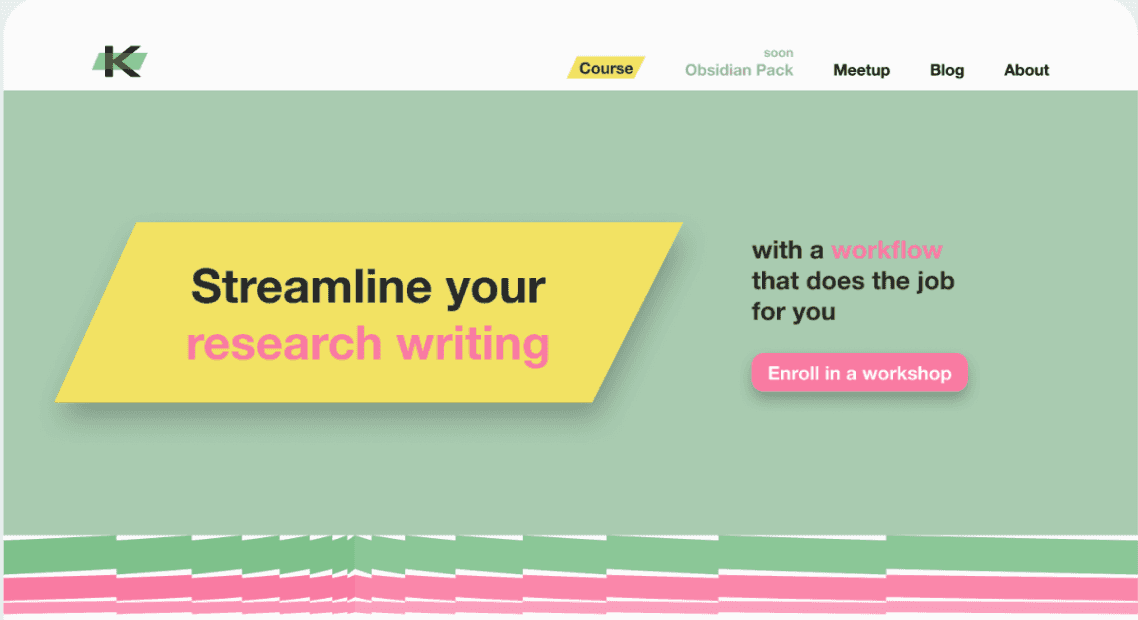
Hero section

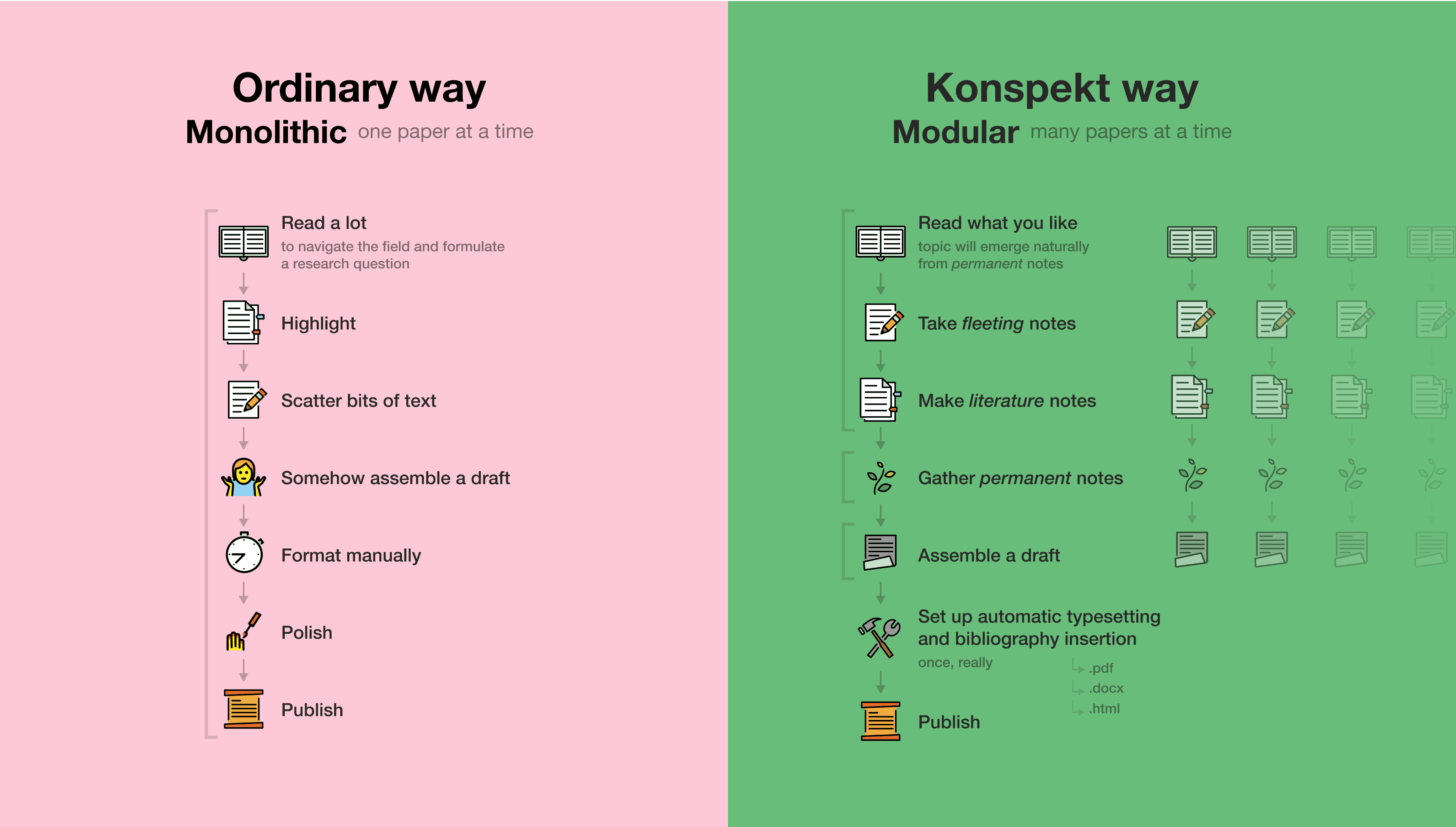
Explanation image for the main page

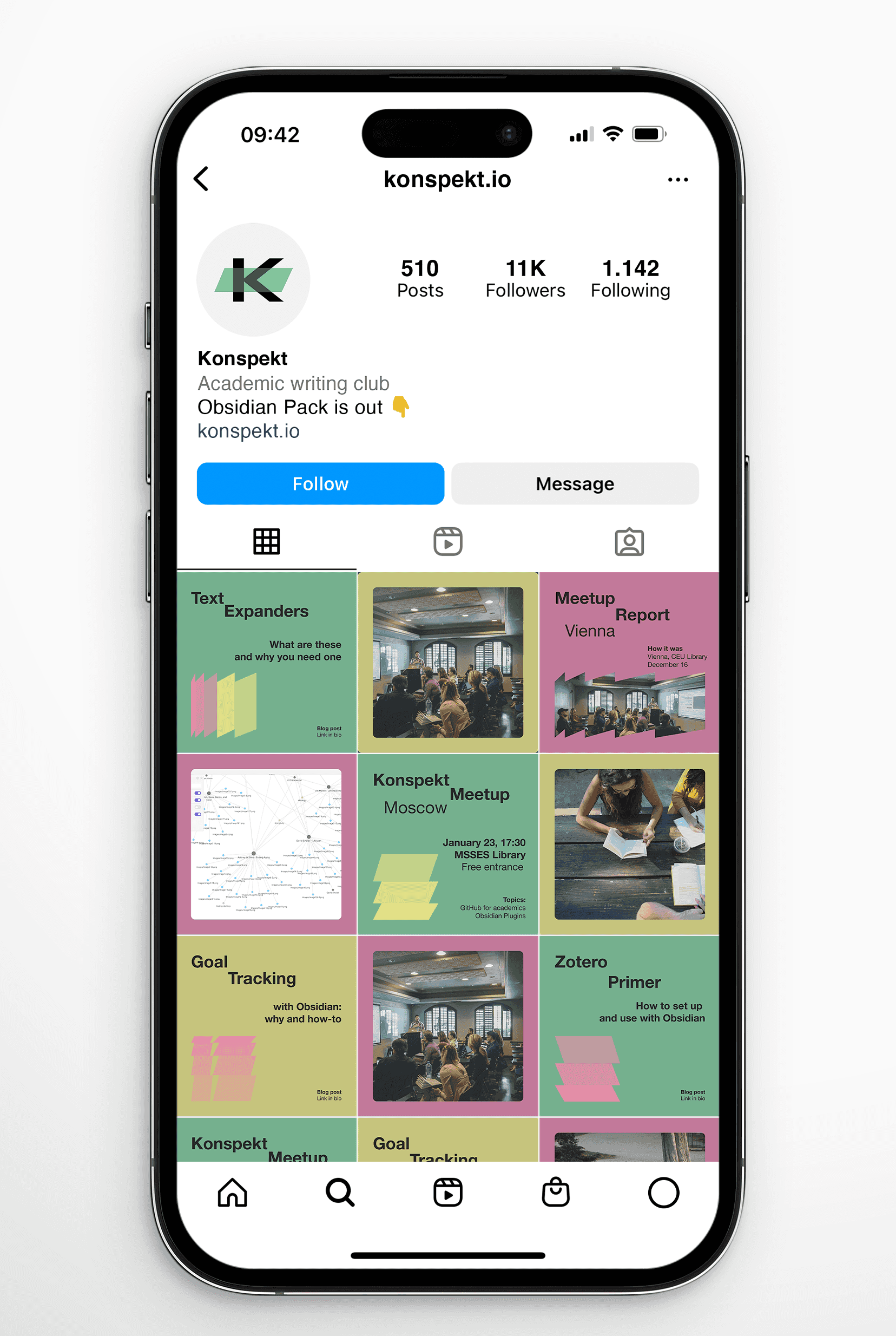
Cards
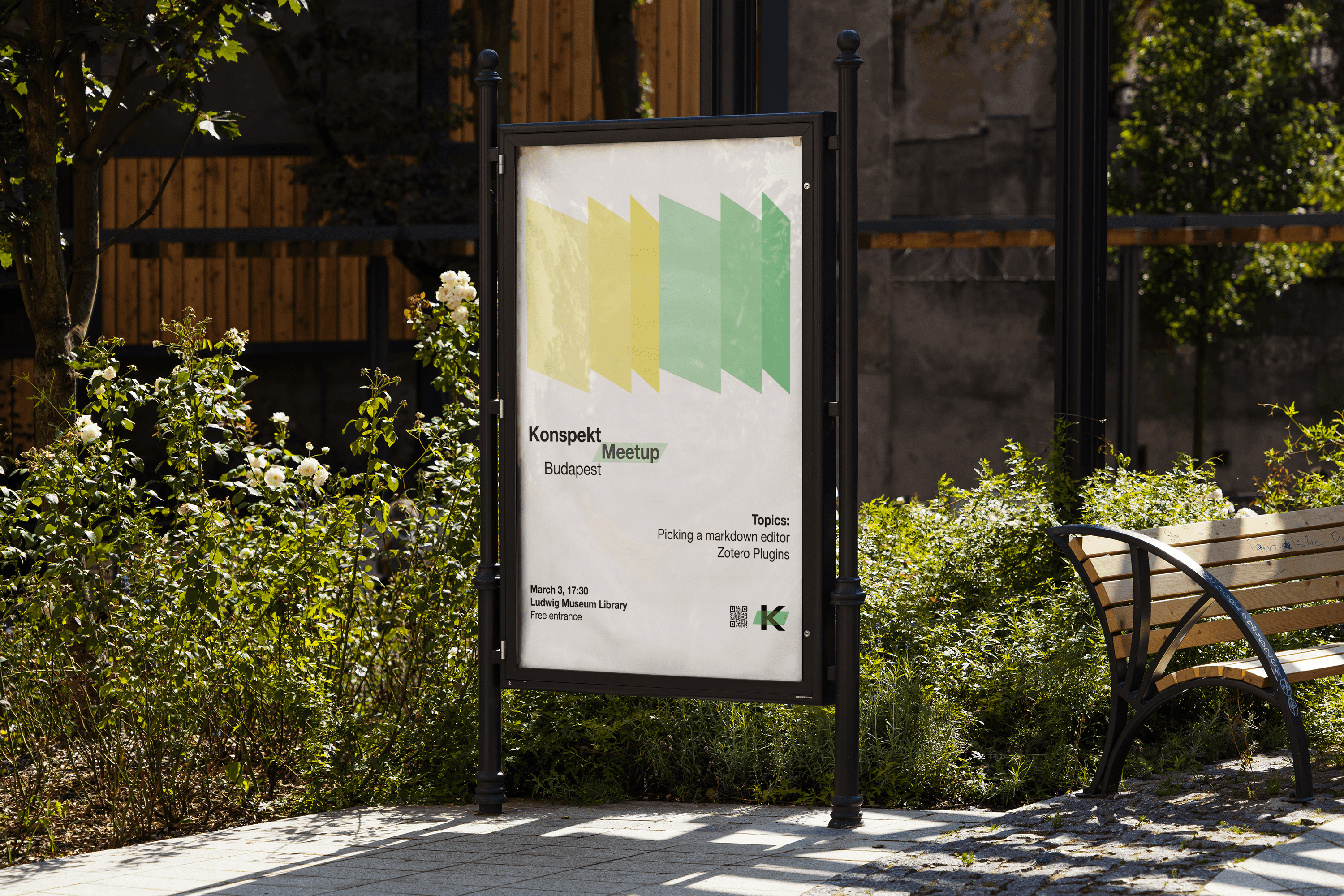
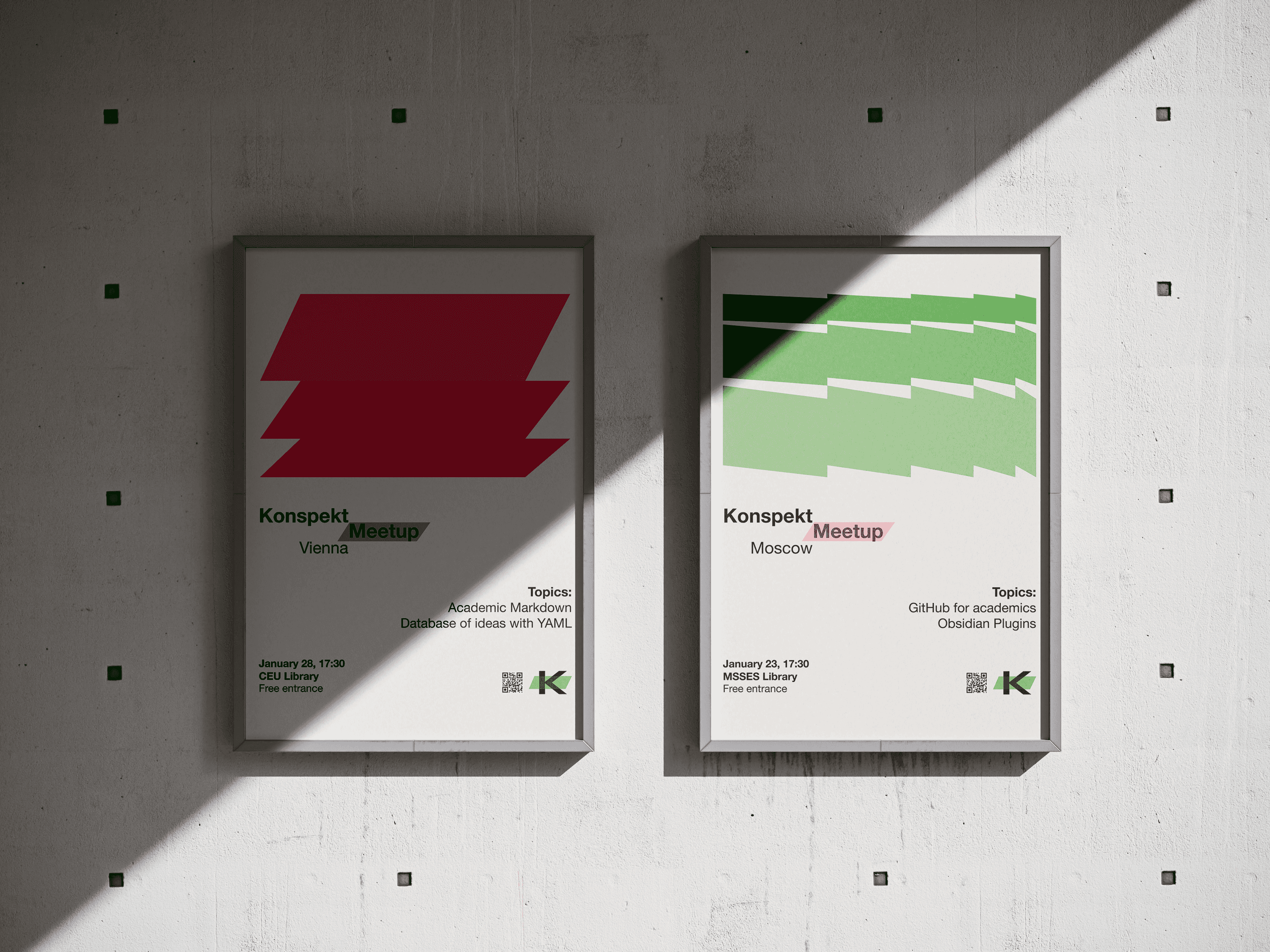
Mockups