Academic writing on steroids — my course on advanced digital tools for writing and a landing page for it
My role
Ed Product
UX/UI
Web Dev
Tools

Ed Product muscles

Figma

Gatsby (React)

Styled Components

Netlify Functions

Framer Motion
Task
To develop and launch a profitable course on academic writing for Russian audience with minimal expenses
Result
Earned €1400 in a month as a side hustle, learned a lot and made some good acquaintances

About
Through the 3 years of my PhD studies, I have had issues with systematizing the literature I've read and putting it into the context. I researched the topic and gradually developed a system which works for me. After a year of preliminary research with problem interviews, questionnaires among my students and colleagues alike, I developed a course and decided to design and develop a landing page as well, as I wanted granular control (and a free hosting).
Metaphor / Main Idea
Main focus is on immediate practicality and giving bare essentials to start with, all in a non-tech language.
Process
Demand test

Design and USP formulation

Coding

Promotion

Curriculum development

Teaching

Feedback interviews

Demand test
After formulating the product concept, I wanted to validate the idea, so I conducted several online surveys and a couple of problem interviews, mostly amongst my students. The result was that I shifted my target audience from BA and MA humanities students to PhDs, early career professors and knowledge work professionals.

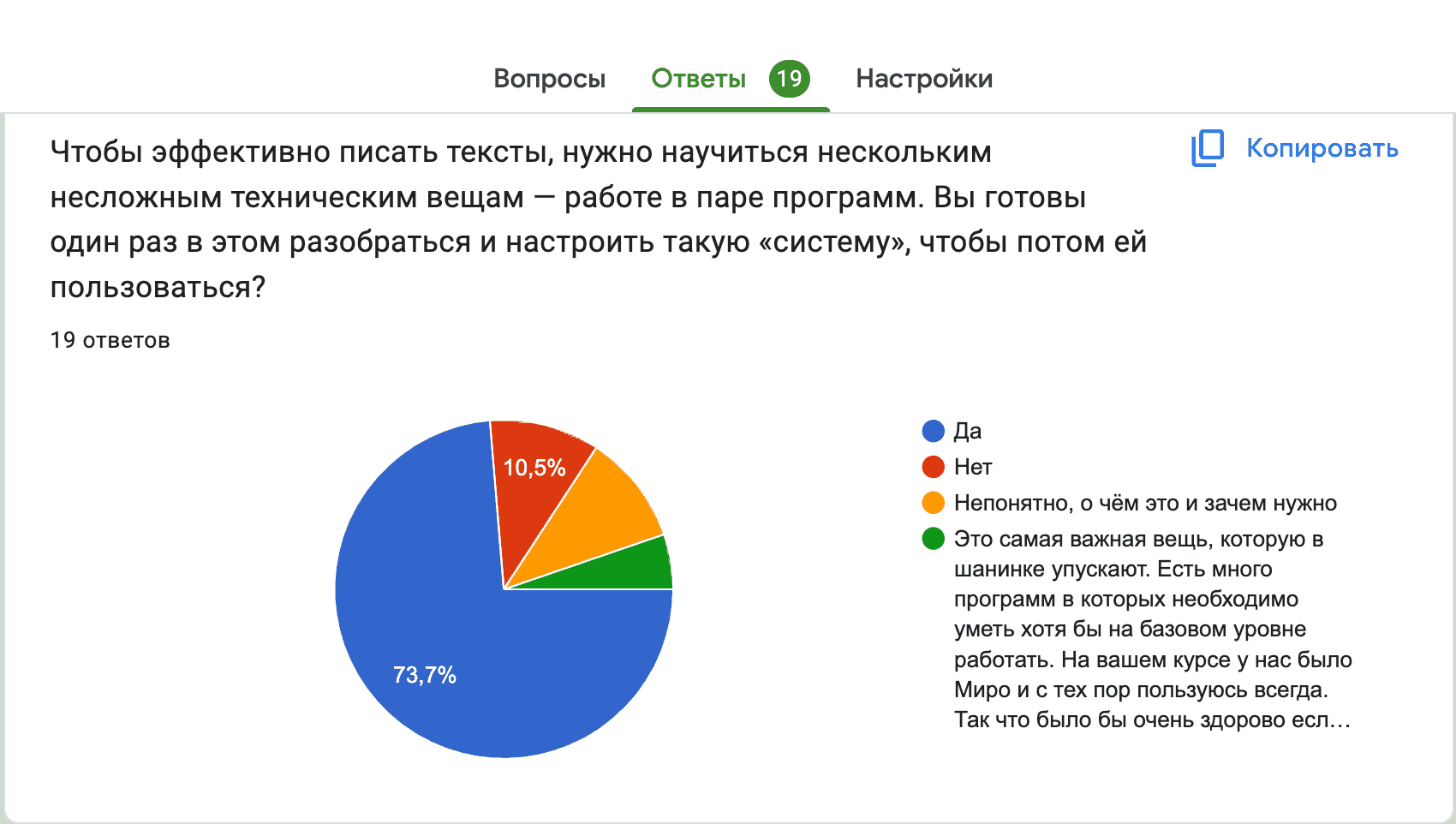
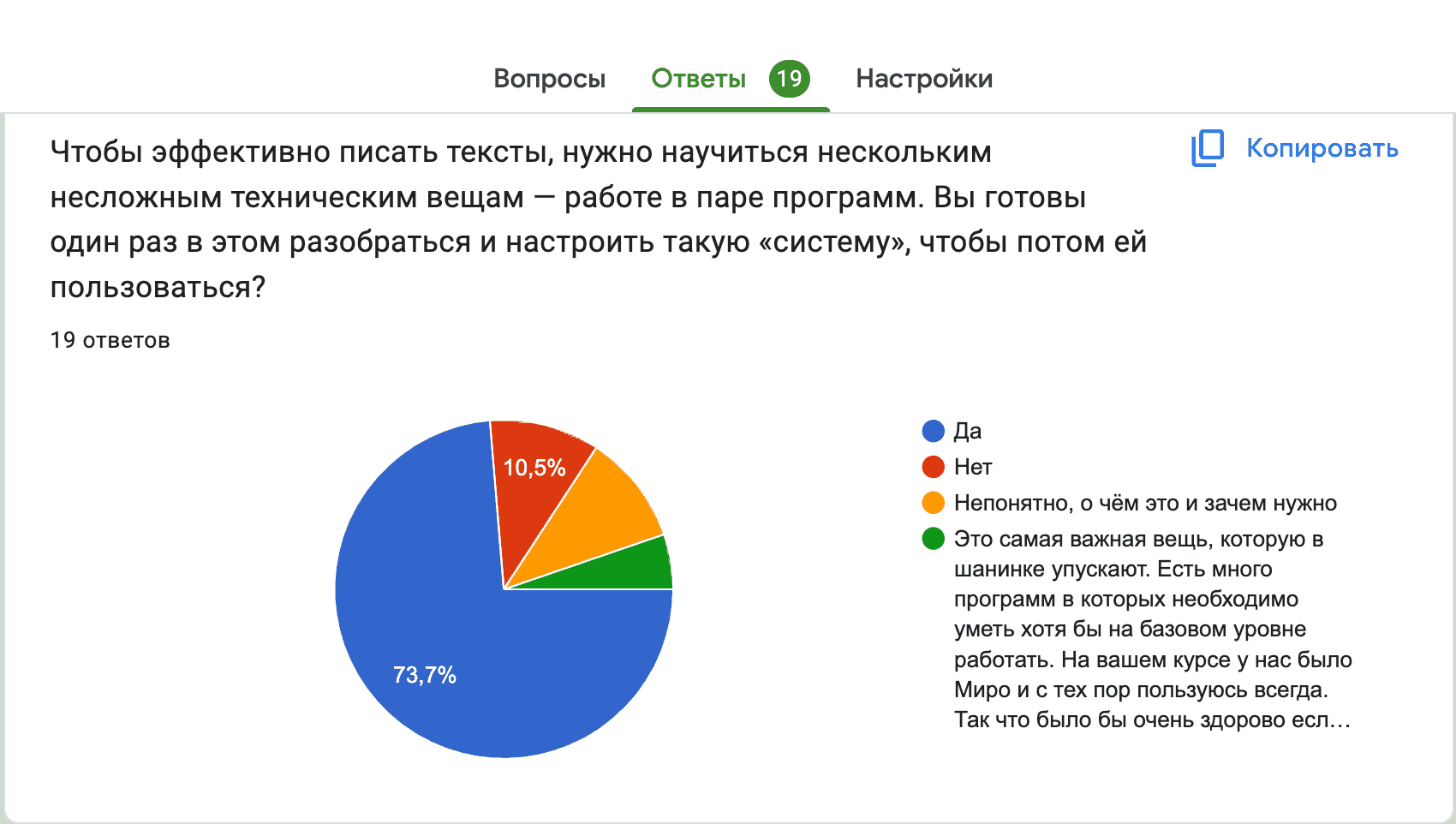
Survey results
Design and USP formulation
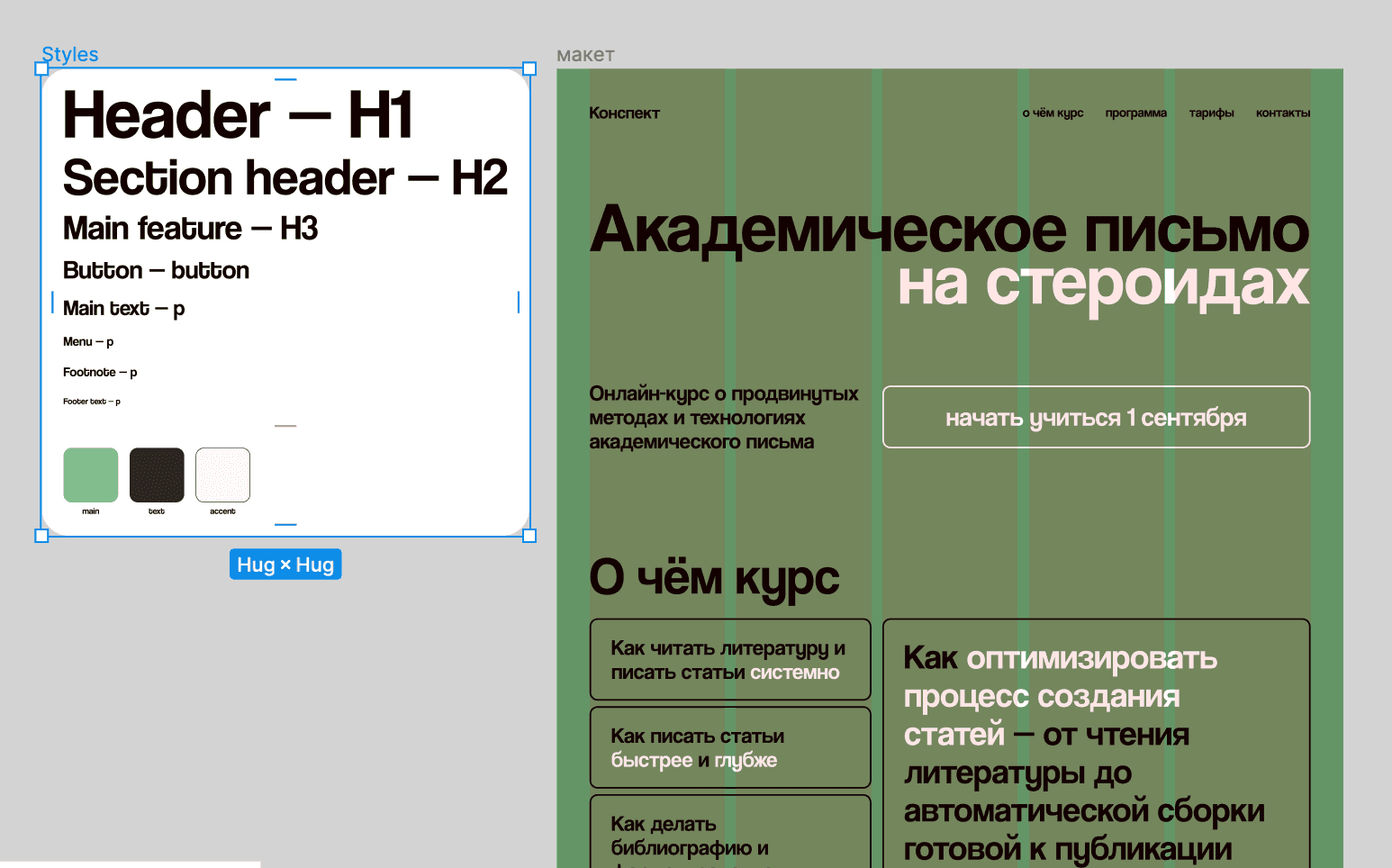
At this stage I wanted to create a landing page with a payment system to check whether any actual human being would pay for my course. As the course revolves around text, I decided to base the page design on typography. My fellow product marketing manager helped me to formulate and settle on the unique selling propositions of the course.

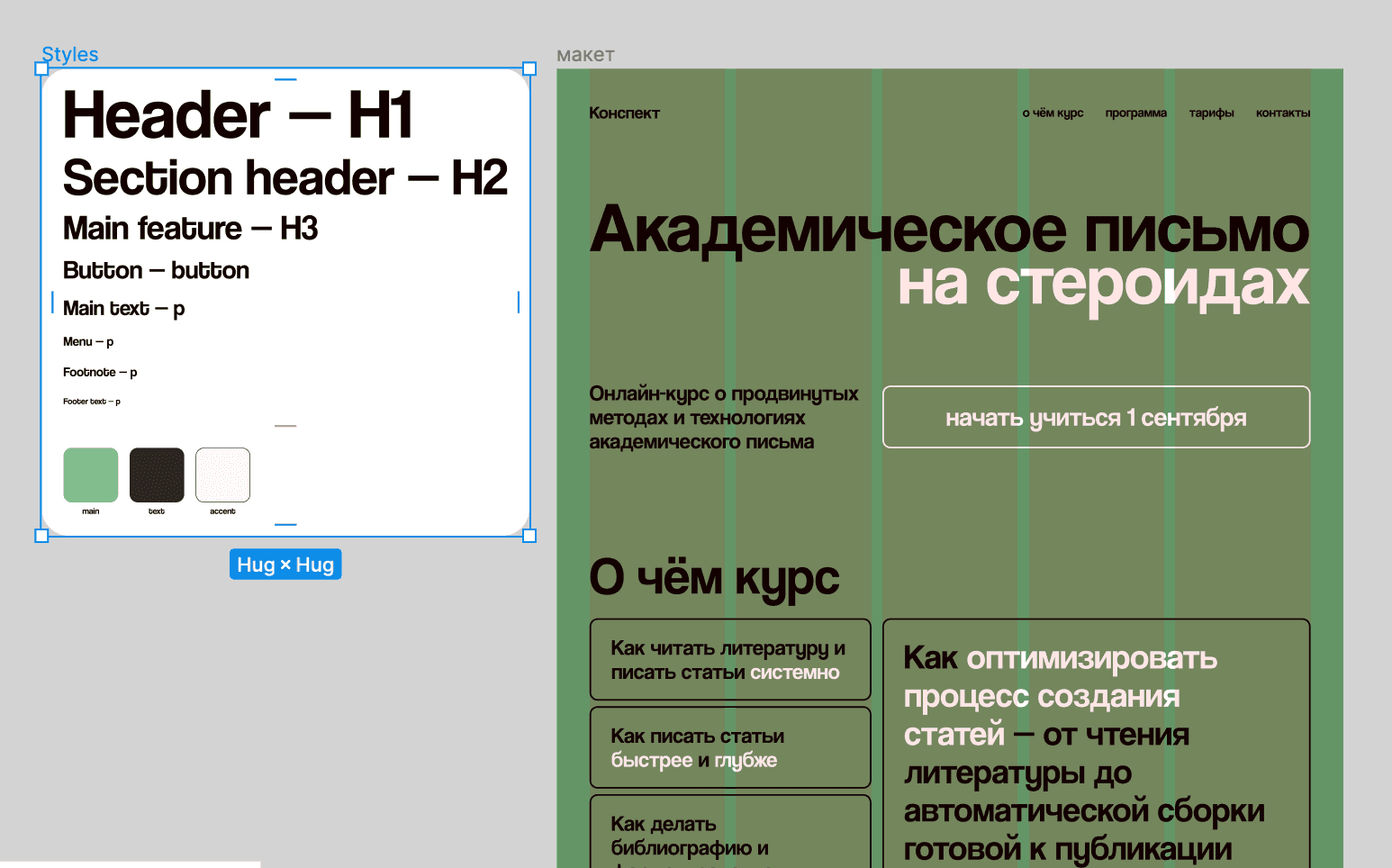
Defining styles and grids
Coding
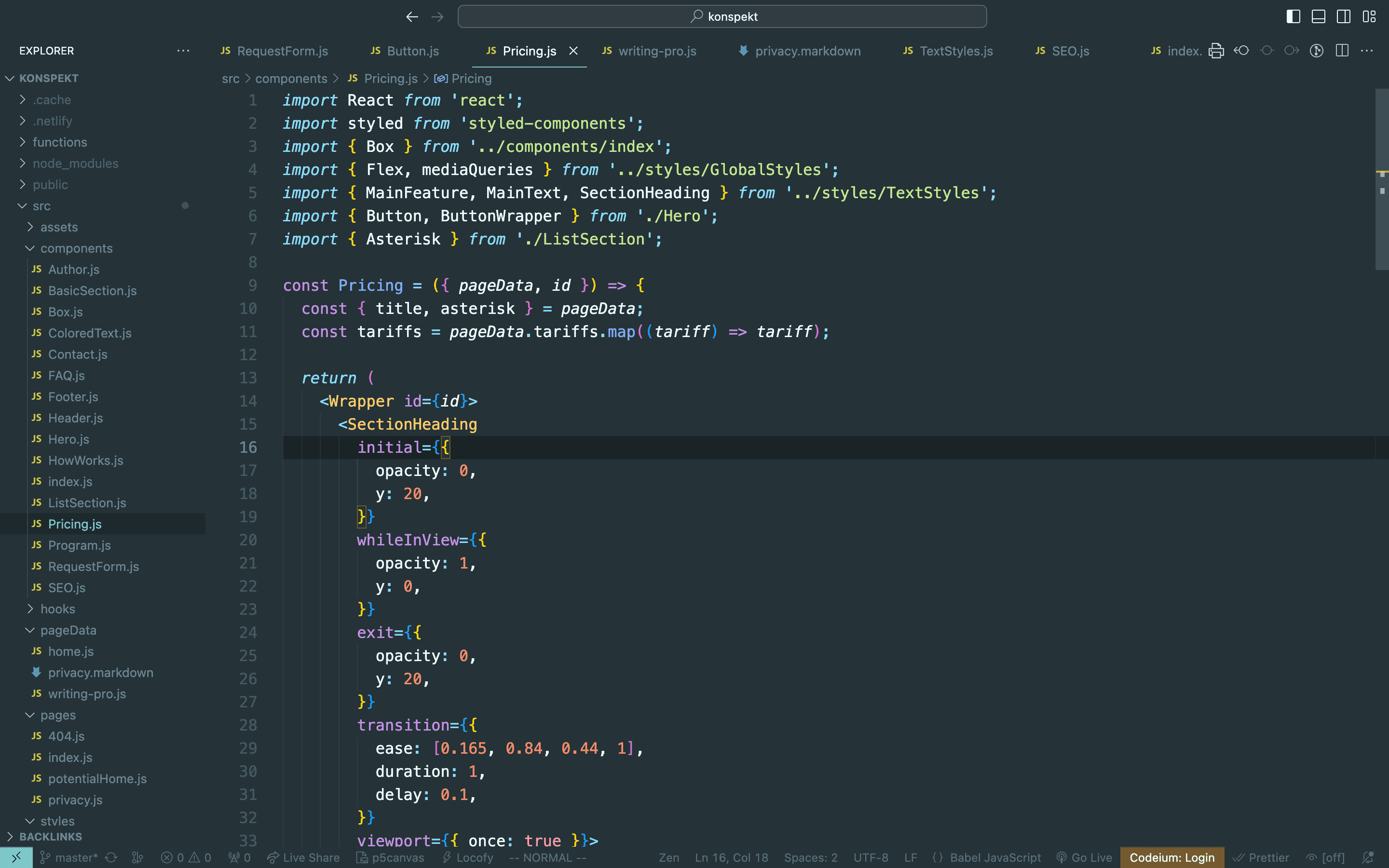
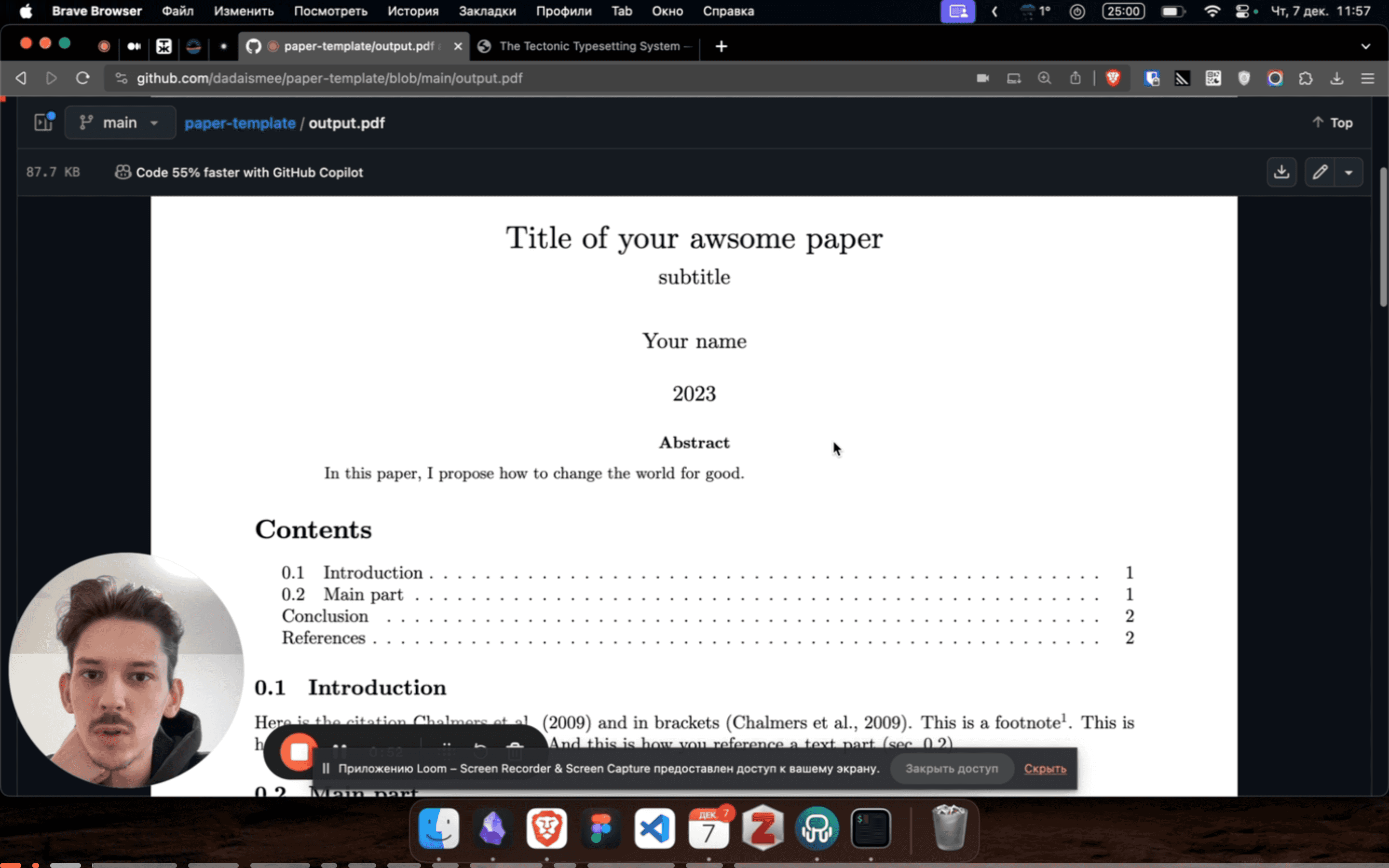
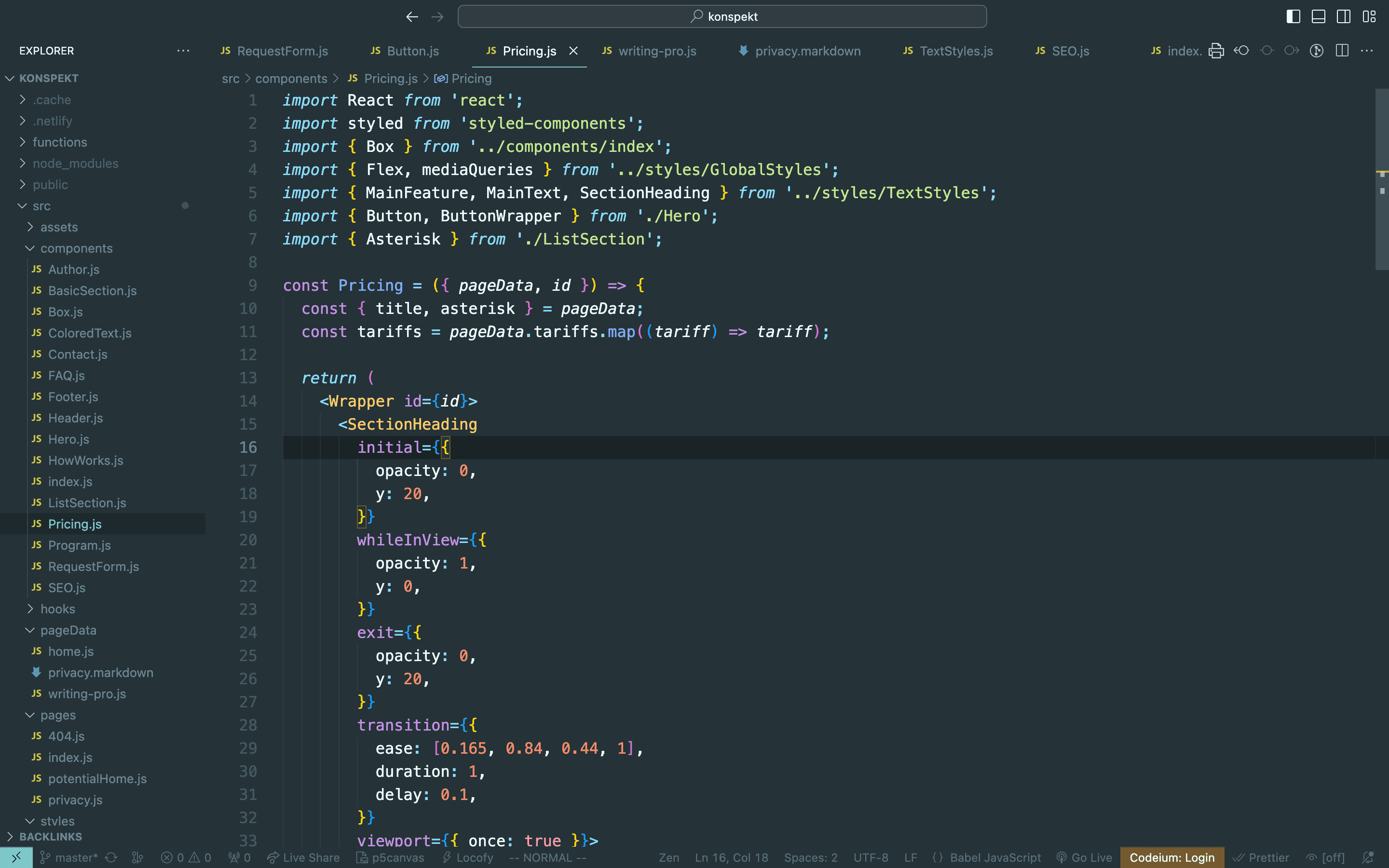
I used Gatsby, for the website will not require any dynamic content (in foreseeable future) and the data is stored in JSON files which I wanted to be loaded in advance. I used Styled Components for speed, for it's my preferred way of doing CSS in React projects. In addition, I used Netlify Functions and connected Google Spreadsheet to put the user data from forms there, so that I can use it later to build a mailing list (with automations). And Framer Motion has become my go-to choice for quick animations.

Pricing component, which renders the info about course cost
Promotion
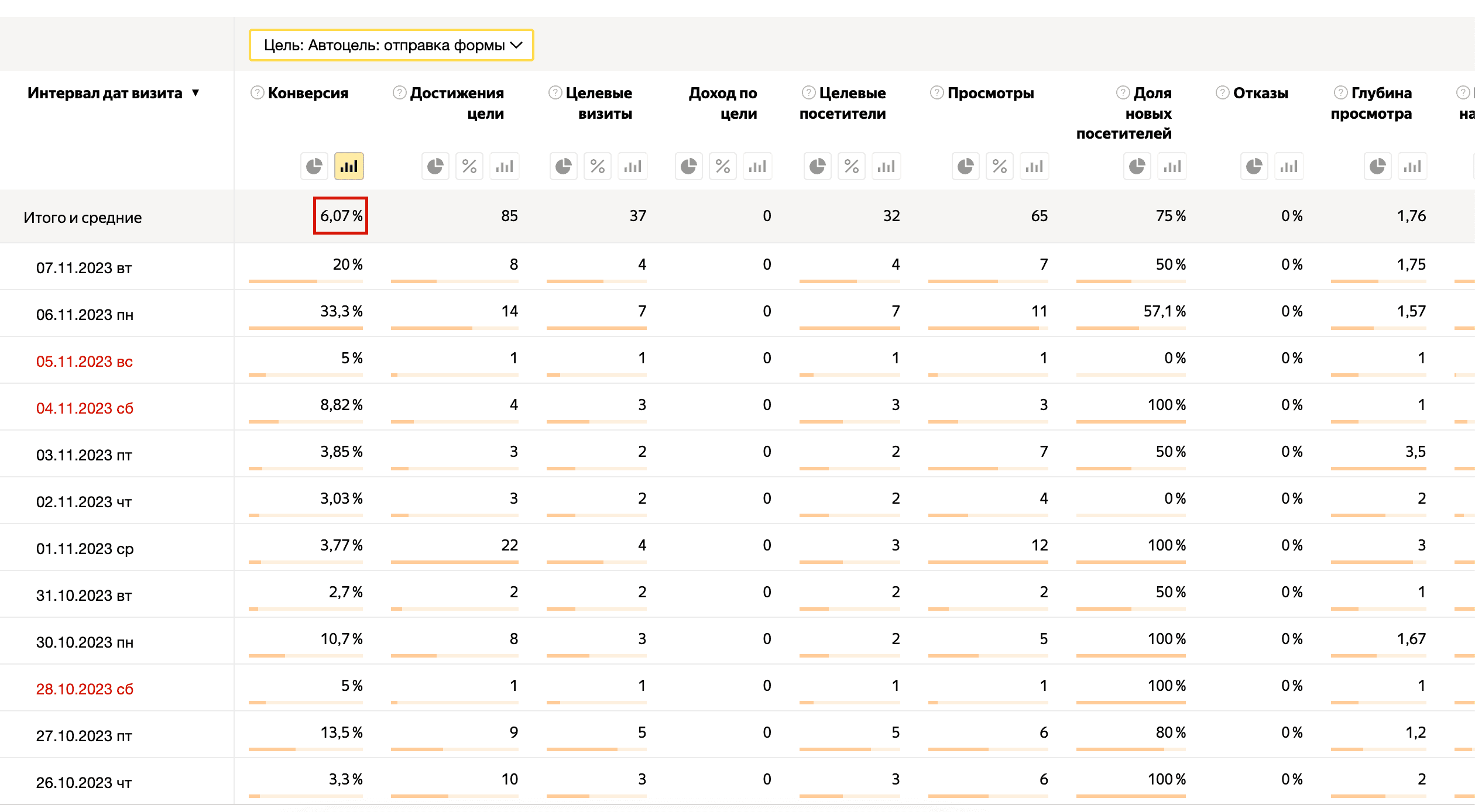
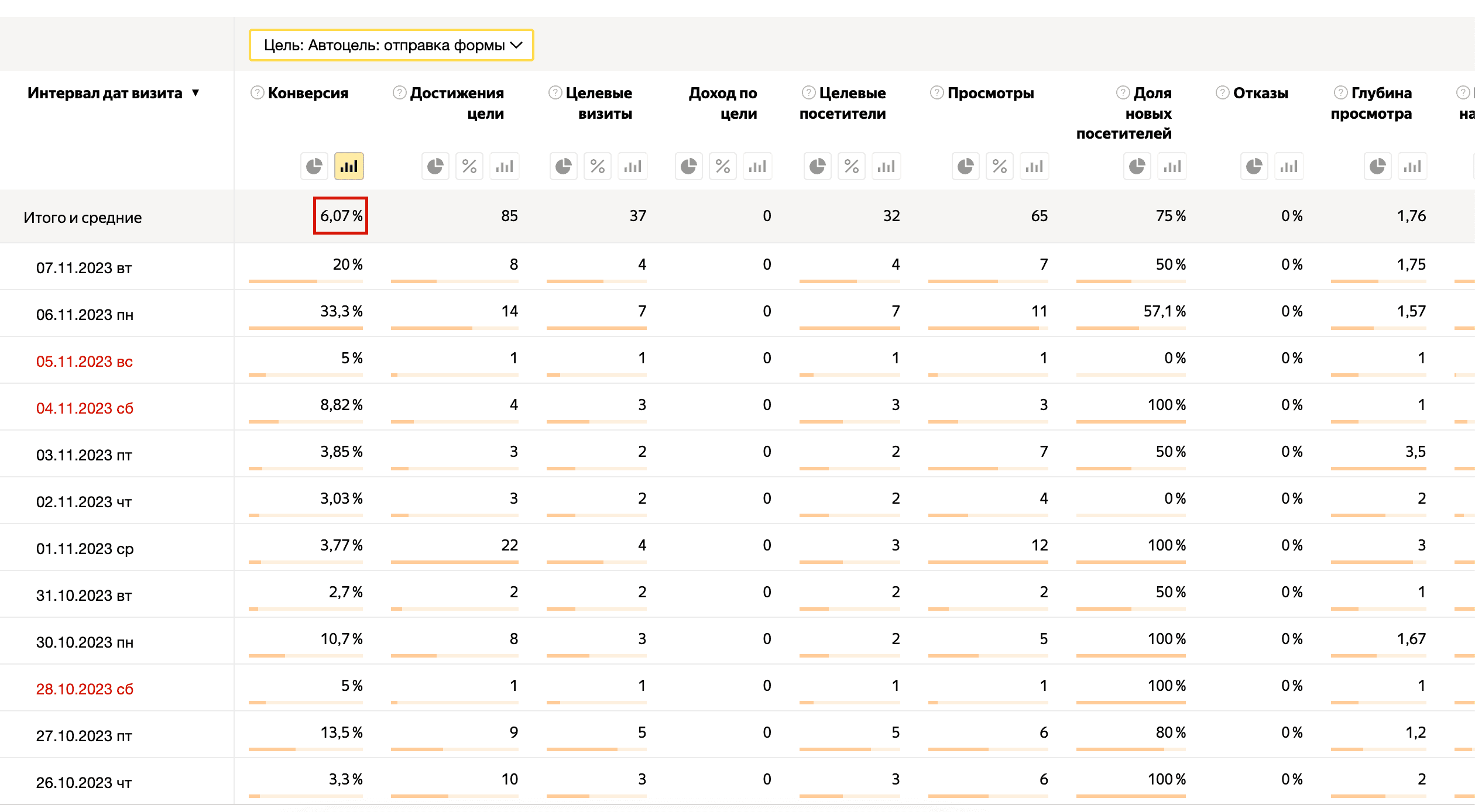
My fellow PMM helped to find relevant Telegram channels to discuss a post about the course. In addition, I made a Facebook post and asked couple of friend to repost. For the 2 week period of course 'promotion' the end-to-end conversion rate from visitors to payments was 2,65%. CR1 was 6% and CR2 was 59%, as there were 22 leads and 13 payments. Planning to work on the website to boost the former conversion metric.

Visitors → leads conversion rate in two weeks of course's promotion
Curriculum development
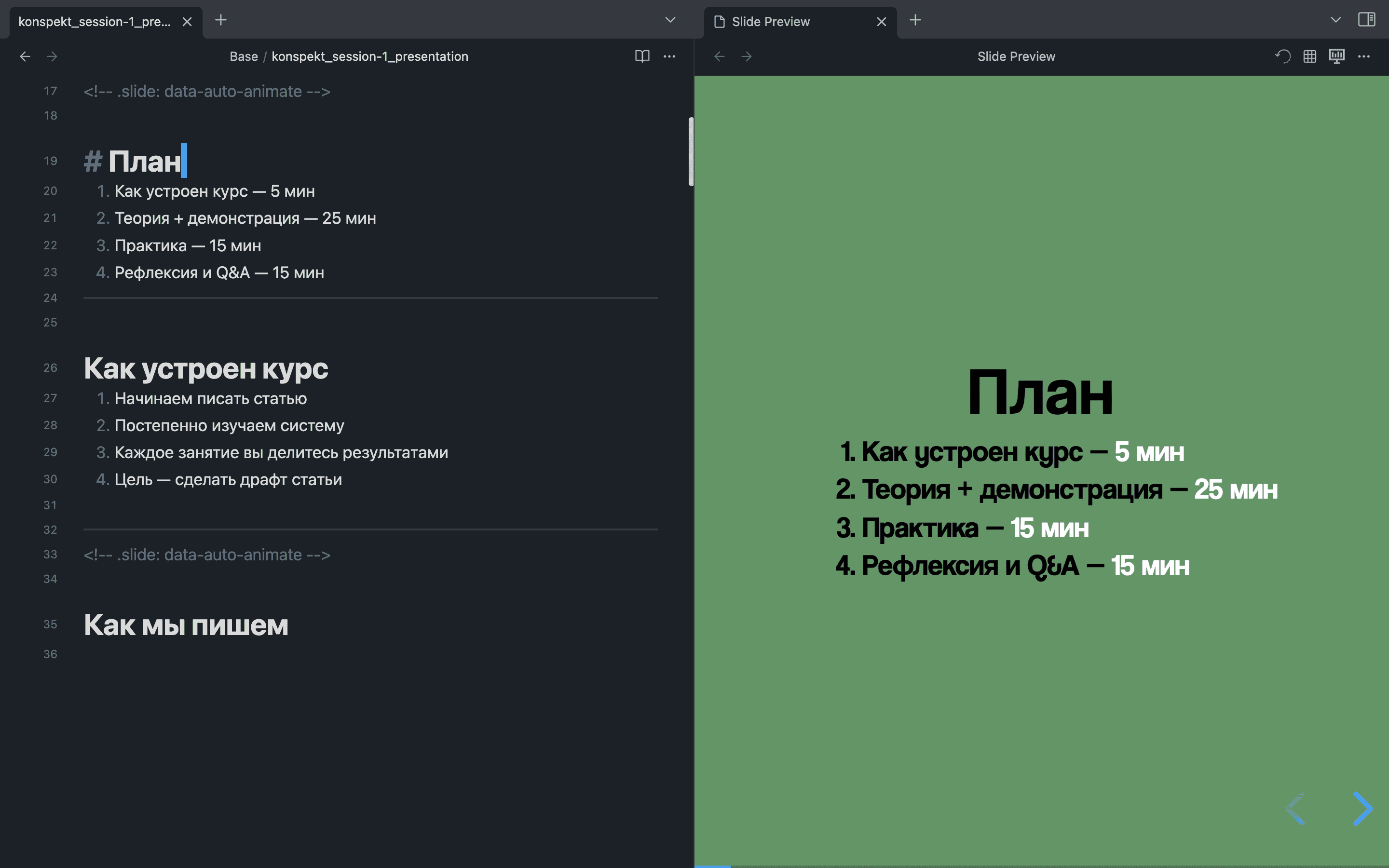
I wrote a plan and structured things I wanted to teach into presentations. The format was synchronous and practice-oriented

A lecture plan in a presentation